微软雅黑字体侵权-你的网站中招了吗
来源:
杰云网络-北京建站SEO优化公司
日期:2019-05-18 11:19:08
点击:7871
属于:建站技术
“用你们得软件做网站,为什么我会收到律师函???”

“你们友点软件咋地了,居然在模板中使用了侵权字体!”

不存在滴!不存在滴!不存在滴!

到底发生了啥事情,我们捋一捋:
- 2019年以来,有不少我们友点用户反馈,他们的网站收到某字体公司的律师函,说网站使用了微软雅黑字体;
- 发生这样的事情,友点软件的小伙伴们心急火燎,着急的不要不要得,针对侵权事件,我们公司人员马不停蹄的开展了相关搜集工作,并做了一番调查;
- 最后发现是虚惊一场,友点软件商业模板并没有违规调用微软雅黑字体,而是用户的网站图片上使用了侵权字体!
尊敬的用户:
近段时间部分使用友点软件商业模板的用户收到了使用微软雅黑字体的侵权通知函件,友点软件信息法务部门会同技术中心对友点软件商业模板进行了鉴定,我们的结论是:经过核查,你不必担心在CSS 中使用字体名称,因为它仅仅是调用了终端用户自身系统中已经存在的字体,这不需要任何额外的授权许可。友点软件所有商业模板网页没有非法使用微软雅黑字体,不构成任何侵权,请广大用户放心使用!
具体理由及说明如下:
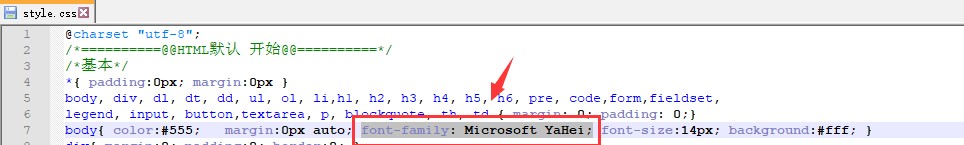
友点软件商业模板在AppTplHomeDefaultPubliccssstyle.css ,文件中声明了调用微软雅黑字体,如下图:

使用方法是通过本地电脑浏览器打开网页后调用windows系统中自带的微软雅黑字体进行显示,而不是通过@font-face直接加载服务器中的微软雅黑字体,也就是说如果你使用非windows系统打开网页,则不会显示成微软雅黑字体,下图为windows系统和linux系统对于同一字体的显示对比:

You may use this font as permitted by the EULA for the product in which this font is included to display and print content. You may only (i) embed this font in content as permitted by the embedding restrictions included in this font; and (ii) temporarily download this font to a printer or other output device to help print content.
翻译为中文(大概意思):
你可以依照包含这款字体的产品的EULA来使用此字体用来显示或打印内容。包含以下两种情况:
1、当你要使用嵌入字体时需要遵循该字体的内嵌许可;
2、临时性地下载到打印机或其他设备用于打印文档。
也就是说:你可以在计算机上随便显示,也可以打印出来。我们可以将字体用在个人或商业的工作站上。EULA 中主要的限制是不允许将字体安装在服务器上,不能使用 CSS 的 @font-face 的方式调用,及字体文件不能被修改或者作为软件一部分进行分发。这些都需要单独获得相应授权。
所以,我们在 CSS 中使用 body{ font-family: ‘microsoft yahei’} 是在合法的使用范围内,不容许的是在CSS 中使用 @font-face 的方式引入字体文件。
这也提醒我们,通过 CSS3 的 @font-face 在网页上引入 Web 字体是有风险的,尤其对于商业性网站。
对于个人站点,如果想使用有合法授权的 Web字体,可以访问这些:
http://webfonts.fonts.com/
https://typekit.com/
http://www.google.com/webfonts
因此,友点软件商业模板在windows系统的浏览器中调用本地电脑的微软雅黑字体用于显示并没有构成对微软雅黑字体的侵权。
友点软件郑重的提醒所有用户:如果您的网站没有获得相关字体授权,请不要在网站图片、视频中使用收费字体。因用户自行使用图片、视频等文件(包括模板演示数据的演示图片、视频等)构成的侵权,友点软件概不承担任何责任。
特此说明!
长沙友点软件科技有限公司
2019年5月18日
2019年5月18日
友点自成立以来,我们都是遵纪守法的好公民哦,一路走来,感谢各位小伙伴们对我们的支持和信任,大家可以放心大胆的使用哦。
标签:
本文来源:杰云网络,转载请注明出处!如果需要营销型网站建设、微商城、小程序商城、多端小程序 请联系我们!

扫一扫,加我微信
下一文章:为神奇的HDR效果编辑教程